LearnJavascript
LearnJavaScript: A list of resources
This list was inspired by (a now defunct) discussion on LinkedIn’s Javascript group.
 (Quote by the lovely MPJ)
(Quote by the lovely MPJ)
Table of Contents (work in progress)
- 1. Learning
- 2. Suggested Coding Rules & Best Practices
- 3. Resources
- Maintainers
- Contributors
LEARNING
- Understand type coercion
-
Get a good understaning of
Functions,ScopeandHoisting-
Understand exactly how non-primitive types are passed to functions as arguments.
-
Here are some really good resources explaining scope and hoisting:
-
- Understand how
undefinedandnullbehave and how they differ. - Understand why
0.1 + 0.2 !== 0.3evaluates totrueand0.1 + 0.2 === 0.3evaluates tofalse.- This means that you will also understand why this is not a JavaScript thing, but something related to the IEEE-754 standard which every computer programmer should be familiar with. You can start here.
- Study
Objects, - Make sure to understand callbacks, IIFEs and asynchronicity as they are some of the most commonly encountered and crucial concepts in JS
- Callbacks in JavaScript:
- Immediately Invoked Function Expression (IIFEs):
- Asynchronous Programming in JavaScript:
-
Study the source code of popular libraries: jQuery, underscore, etc.
Here are 2 great videos on the subject by Paul Irish:
- Read (or preferably buy) every single book of the excellent You Don’t Know JS series by Kyle simpson [MUST READ]
- Watch every video by Douglas Crockford.
- Take the full course ‘JavaScript The Good Parts’ by Douglas Crockford on Front End Masters
- Get a really good understanding of closures and this
-
Study performance and code optimization
Here is a good article by Nicholas Zakas:
- Check every tip on the A Drip of JavaScript list and subscribe to it.
-
Check the (archived version) of an old but good resource: JavaScript Garden.
JavaScript Garden is a growing collection of documentation about the most quirky parts of the JavaScript programming language. It gives advice to avoid common mistakes and subtle bugs, as well as performance issues and bad practices, that non-expert JavaScript programmers may encounter on their endeavours into the depths of the language.
- Read some books. You can find some great books for JS on the BOOKS section of this list.
-
Learn how to debug your JS code. Here are some good links as a starting point:
-
Study general Software Design Patterns along with JavaScript-specific Patterns and Anti-Patterns:
-
Understand the Single Threaded Process & Event Loop.
- Concurrency model and Event Loop, MDN
- The JavaScript Event Loop: Explained, By Erin Swenson-Healey
- Understanding the node.js event loop, by Mixu
- Introduction to Javascript Processes, by *Nico Valencia *
- How JavaScript Timers Work, By John Resig
- Philip Roberts: Help, I’m stuck in an event-loop: How JavaScript actually works
- Study some of the modern APIs: WebRTC, File API, Blob API, etc.
- Master
Regular Expressions. - Get in the habit of testing. (Crucial!). QUnit is a good starting point.
-
Subscribe to these great YouTube channels and watch every video you can:
- Learn some framework or library like jQuery, React, Angular, Vue.JS, SVELTE, Backbone.JS, underscore, AngularJS, Ember, Knockout.JS, etc.
- Try building a ToDo App using one of these libraries
- Get to know Node.JS and start building apps.
- Try running server-side JS code usign
Node.JSon Runnable.com - Install Node.JS locally and start experimenting.
- Try running server-side JS code usign
- Subscribe to Newsletters and stay up to date with JS and Node. (See section
3.8 NEWSLETTERS) - Become familiar with a Task Manager like Grunt or Gulp and/or learn how to use npm scripts.
- Learn how to use Module Bundlers like WebPack, Parcel, Browserify and other.
- Start building cross-platform Desktop Applications using HTML/CSS/JavaScript in Electron.JS or Node-Webkit.
- Follow some of the masters on Twitter. (See
section 3.6of the RESOURCES section) - Code using a Style Guide.
- And, of course, you definitely need to learn TypeScript!
2. SUGGESTED CODING RULES AND BEST PRACTICES
- Always use
letorconstwhen declaring variables. Avoid usingvar. - Code using
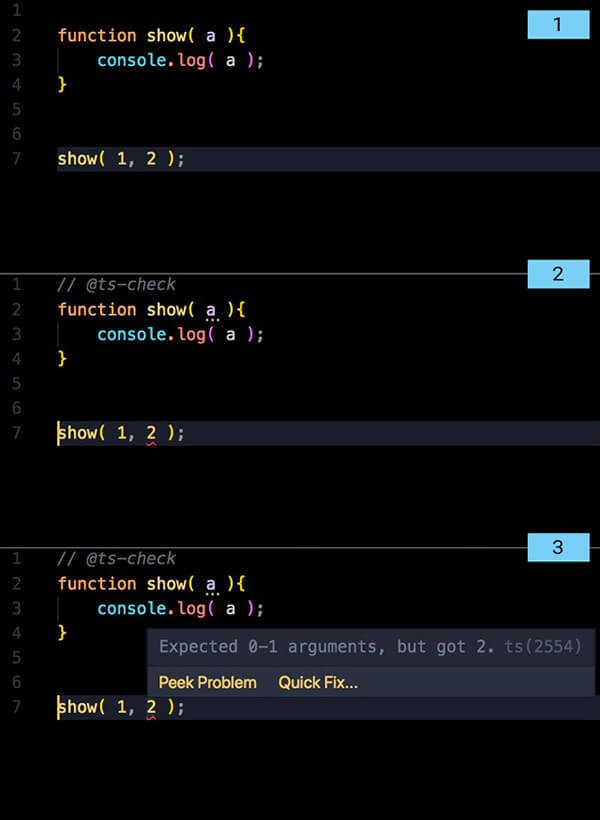
"use strict" - If you are using VSCode Editor add the
//@ts-checkcomment at the top of your code for an extra layer of checks via TypeScript Linter - Always use semicolons. // Not using semicolons??? Lonely Island uses them everyday
- Prefer using
===over== - Always use curly braces
- Comment your code
- Avoid/Reduce global variables
- Avoid using
with() - Avoid using
eval() - Pass functions instead of strings to setTimeout or setInterval, as this triggers eval() internally.
- Use JSHint / JSLint
- If you are using VSCode you can add the following comment at the top of your code to enable type checking:
//@ts-check(See screenshot) - Inline lint highlighting for the Sublime Text 2 editor
- Interactive code linting framework for Sublime Text 3
- If you are using VSCode you can add the following comment at the top of your code to enable type checking:
- Study and apply Software Principles such as DRY, SOLID, KISS, etc.
The difference between JavaScript and JavaScript with use strict

ECMASCRIPT 6 | ES2015 [ UPDATED ]
Learn modern JavaScript | Scrimba Interactive Screencasts | 54min
Introduction to ES6+ | Scrimba Interactive Screencasts | 67min
3. RESOURCES
3.1 BEGINNER RESOURCES [ UPDATED ]
- Introduction to JavaScript | Scrimba Interactive Screencasts | 69min
- Just JavaScript Course By Dan Abramov and Maggie Appleton
- JavaScript First Steps | MDN
- What Is JavaScript Made Of?
- JavaScript the Right Way
- JavaScript Basics A quick introduction to basic and important concepts of JavaScript
- JavaScript For Cats, by Max Ogden
- JavaScript Guide, MDN
- Introduction to JavaScript - 24 Interactive Screencasts
- Learn modern JavaScript - ES6 through Interactive Screencasts
- Introduction to ES6+ - 23 Interactive Screencasts
- JavaScript and Node Fundamentals: A Collection of Essential Basics, by Azat Mardan
- 5 Tips to Become a Better JavaScript Developer, by JUSTIN CHMURA
- JS 101
- Things Every Javascript Developer Should Know, by Lubomir Vitol
- JavaScript Idiosyncrasies
- JavaScript Questions
- What the f*ck JavaScript?
- Airbnb JavaScript Style Guide
- Context or the “This” Keyword in JavaScript, by Adam Breindel
- 45 Useful JavaScript Tips, Tricks and Best Practices
- JavaScript DevDocs
- How to Become a Great JavaScript Developer*
- FAQ for comp.lang.javascript
- Archived Resources (links that are no longer available and only accessible via archive.org):
3.1.1 COURSES [ UPDATED ]
- Deep Dive Into Modern Web Development | Full Stack course by The University of Helsinki
- CodeCombat: Learn to Code by Playing a Game
- Javascript for Beginners, Udemy PAID COURSE
3.1.2 TESTING CODE
3.1.3 APIs
- Web APIs
- A presentation about several HTML5 APIs (Contains useful links, code and resources in the slides)
- Screen Orientation API
3.2 GENERAL
- Learn Javascript resources on MDN
- Essential JavaScript Links,A curated list by Eric Elliott and friends
- JavaScript Garden
- Learn JavaScript Essentials (for all skill levels), by Eric Elliott
- JavaScript, The Right Way
- Dos and Donts: Best Practices When Learning JavaScript
- The site of Dr. Axel Rauschmayer
- David Walsh’s Blog
- Understand JavaScript Closures With Ease
- JavaScript and the Browser: Under the Hood, by Ariya Hidayat
- JSdo It: Share JavaScript, HTML5 and CSS.
- Explore JavaScript: Popular and new libraries, top authors and trending discussions
- DailyJS
ES6 (EcmaScript 2015)
- A tutorial to JavaScript Arrow Functions (Flavio Copes)
- Arrow functions, the basics (JavaScript.info)
- Arrow functions revisited (JavaScript.info)
PERFORMANCE
- JavaScript Performance Analysis: Keeping the Big Picture, by Ariya Hidayat
- Speeding up JavaScript: Working with the DOM
- Javascript optimization – high performance JS apps
- Writing Efficient JavaScript: Chapter 7 - Even Faster Websites, by Nicholas C. Zakas
- A Couple of Quick Tips for JavaScript Optimization
- CSS TRIGGERS
TAMING THE ASYNCHRONOUS NATURE OF JAVASCRIPT [ UPDATED ]
- Asynchronous JavaScript: From Callback Hell to Async and Await
- Promises YouTube video by MPJ (Fun Fun Function) | 17min
- Promises, async/await @ JavaScript.info
- Async JS Crash Course - Callbacks, Promises, Async Await YouTube video by Traversy Media | 25min
- async / await in JavaScript - What, Why and How - Fun Fun Function YouTube video | 24min
- Asynchronous JavaScript with async/await
- JavaScript Goes Asynchronous (and It’s Awesome)
- Write Better JavaScript with Promises, By Landon Schropp
- The Evolution of Asynchronous JavaScript
- Javascript Async Control Flow, By KENNY KAYE | 20 OCTOBER 2015
LINTERS
REGULAR EXPRESSIONS [ UPDATED ]
Regular Expressions in JavaScript - #1 REGEX ULTRA BASICS | YouTube Video | 23min
Regular Expressions - Enough to be Dangerous | YouTube Video | 15min
Learn Regular Expressions (Regex) - Crash Course for Beginners @freeCodeCamp | YouTube Video | 45min
Learn Regular Expressions | Interactive Screencases @ Scrimba | 48min
ADVANCED
- JavaScript language advanced Tips & Tricks
- Byte saving techniques: a collection of JavaScript wizardry that can shave bytes off of your code
- Advanced JavaScript Techniques
- MetaJS: Visualize JavaScript AST Execution
- Philip Roberts: What the heck is the event loop anyway? | JSConf EU 2014
FUNCTIONAL PROGRAMMING: READING
- An Intro to Functional Programming Concepts in JavaScript, By Thomas Collardeau
- Why Curry Helps, By Hugh FD Jackson
- Functional Programming in Javascript An interactive learning course by Jafar Husain
- Recursion in Functional JavaScript, By M. David Green
- Functional Programming, By Scott Sauyet
- Ramda + ramda-fantasy REPL
FUNCTIONAL PROGRAMMING: VIDEO
- Intro to Recursion - Refactoring to a Pure Function, By Shanon Osbourne
- Functional programming and curry cooking in JS By Stefanie Schirmer | JSConf EU 2015**
- Next-level functional Javascript with Ramda, By Warren Seymour
- Pure, functional JavaScript, By Christian Johansen
- Lenses Quick n’ Dirty: Functional Lenses in javascript, By Brian Lonsdorf
FUNCTIONAL PROGRAMMING: LIBRARIES
3.3 NODEJS
BEGINNERS (Updated)
- THE BEGINNER’S GUIDE: Understanding Node.js & Express.js fundamentals
- Stream Adventure: Go on an educational stream adventure!
- test-anything: Learn to test anything with TAP
- Node.js for Beginnersby Maciej Sopyło
- Node School
- Resources to Get You Up to Speed in Node.js
- Getting Started With NodeJS: Installing And Writing Your First Code
- UNDERSTANDING MODULE.EXPORTS AND EXPORTS IN NODE.JS
- Introduction to the MEAN Stack
- Felix's Node.js Beginners Guide
- 8 NPM Tips for Better Node Development
- Command-line utilities with Node.js
- Receiving Emails with Node
- Build a Killer Node.js Client for Your REST+JSON API
- Beer Locker: Building a RESTful API With Node - Passport
- Most Popular Node.js Frameworks for App Development
- 10 Tips to Make Your Node.js Web App Faster
- LEARN ALL THE NODES: SCREENCASTS EXPLORING, EXPLAINING, AND EXPANDING THE WORLD OF NODE.JS
EXPRESS.JS
- Express.js Fundamentals
- The Basics of Express Routes
- LEARNING EXPRESS 4
- Creating a REST API using Node.js, Express, and MongoDB
- Restful: A Better REST API Using Node.js With Express
- Using Express.js for APIs
- Build a Complete MVC Website With ExpressJS
- Simple form handling with Express and Nodemailer
- Form Validation With ExpressJS
- Migrating Express.js 3.x to 4.x: Middleware, Route and Other Changes
- Intro to Express.js: Parameters, Error Handling and Other Middleware
ADVANCED
VIDEOS (Updated)
- Express.js Tutorial: Build RESTful APIs with Node and Express | Mosh
- Node.js Tutorial for Beginners: Learn Node in 1 Hour | Mosh
- NodeTuts: Node.JS Video Tutorials
- Node.JS videos @ egghead.io
- Practical Mini-Projects in Node.js - Umar Hansa
- Deploying Node.js App With PM2
- Alexandre Strzelewicz: Production Applications with PM2 - JSConf.Asia 2015
CERTIFICATES
3.4 FRAMEWORKS AND LIBRARIES
LISTS
3.4.1 BACKBONE.JS
- Getting Started with Backbone.js, By Miguel Mota
- Getting Started with Backbone, by Koren Leslie Cohen
- Awesome Backbone List of Resources
- Introduction to Backbone Js and Setting Up an Working Environment – Learning Backbone Js
- Single Page ToDo Application With Backbone.js
- Developing Backbone.js Applications, by Addy Osmani
- Your First Backbone.js App – Service Chooser, by Martin Angelov
- Sample application built with Backbone.js, Twitter Bootstrap, Node.js, Express, MongoDB, by Christophe Coenraets
- Top 8 Common Backbone.js Developer Mistakes, By Mahmub Ridwan
CODE
BOOKS
VIDEOS
3.4.3 ANGULAR & ANGULAR JS [ UPDATED ]
ANGULAR
TUTORIALS: ANGULAR
- The Official Angular Website
- Angular Glossary
- Angular Blog at Ultimate Courses
- Angular University
- Learn Angular in this free 33-part course by Angular-expert Dan Wahlin
- Learning Angular: What is Angular?
- Angular: From Theory To Practice by Asim Hussain
- Angular Crash Course - Traversy Media 2019 | (84min)
- Angular Tutorial for Beginners: Learn Angular from Scratch | Mosh | YouTube video | 2h
- The Blog of Aristeidis Bampakos (Angular Google Developer Expert and Award winning author)
- Angular YouTube Playlist by FireShip
ANGULAR.JS
TUTORIALS: ANGULARJS
- 3 Reasons to Choose AngularJS for Your Next Project
- Comprehensive Beginner’s Guide to AngularJS
- Recipes with Angular.js
- AngularJS for Absolute Beginners, by David East
- Learn AngularJS With These 5 Practical Examples
- How to Learn AngularJS - Your AngularJS Sherpa
- ANGULARJS: SHOPPING LIST APPLICATION
- Building a Spreadsheet in 20 Minutes with Angular.js, by David Graunke
- Learning AngularJS by Example – The Customer Manager Application
- Web Spreadsheet in 99 lines using Angular
- Fun with AngularJS!
- AngularJS Cheat Sheet
- Speeding up AngularJS apps with simple optimizations
- Optimizing AngularJS: 1200ms to 35ms
VIDEOS: ANGULARJS
- AngularJS Fundamentals In 60-ish Minutes, by Dan Wahlin
- AngularJS videos @ egghead.io
- Introduction to Angular.js in 50 Examples, by Curran Kelleher
NEWSLETTERS
3.4.4 EMBER
3.4.5 KNOCKOUT JS
3.4.6 REACT.JS & Redux [ UPDATED ]
- React Tutorial - Learn React - React Crash Course [2019] YouTube video | 2h 25min
- ReactJS Tutorial for Beginners [YouTube Playlist]
- The React Cheatsheet for 2020 (+ real-world examples)
- Deconstructing React (⭐⭐⭐⭐⭐ Pure gold!) Tejas Kumar | 40min
- Introduction to React YouTube video by Le Wagon | 1h 53min
- Learn React in 48 interactive screencasts
- Getting Started With React
- Started with React - An Overview and Walkthrough
- Thinking in React
- (YouTube) Learn React - React Crash Course [2019] - React Tutorial with Examples | Mosh
- Understand State vs Props by relating it to Plain JS functions
- How to Learn React — A roadmap from beginner to advanced (2018)
- React 101 - Learn how to build 3 practical React components from scratch!
- Learn React for free
- Learn React in 10 tweets (with hooks)
- Introduction to React by Le Wagon [Video]
- React.JS @ Reddit
- React Component Patterns by Michael Chan
- What I wish I knew when I started to work with React.js
- Create React App: How to Update to New Versions?
- React Routing: Quick Start
- React Routing: Difference between exact path and route path
- React Routing: A Bluffer's Information to React Router V4 – FreeCodeCamp
- React Hooks: Thinking in React Hooks
-
State Management
- Using the native Context API (React 16.3+)
- What is the Context API? (NetNinja Video)
- Introducing the React Context API - YouTube
- Simple example using Context API
- The PubSub Pattern
- The PubSub Pattern: Demo
- Using Flux for unidirectional data flow
-
Redux
- Redux
- React Redux
- A cartoon intro to Redux by @linclark
- ⭐ React Redux for Beginners by Codevolution
- ⭐ Redux by Valentino Gagliardi (YouTube Playlist)
- Easy Redux Tutorial: Adding Redux to a Simple React App (14')
- React Redux Toolkit Playlist
- Redux Tutorial (with Redux Toolkit)
- Redux Origins: The History Behind the Popular Library
- MobX
3.5 BOOKS
See Books
- How JavaScript Works, by Douglas Crockford (also available online)
- JavaScript: The Good Parts, by Douglas Crockford
- JavaScript, The Definitive Guide, by David Flanagan
- High Performance JavaScript, by Nicolas Zakas
- Secrets of the JavaScript Ninja, by John Resig
- Programming JavaScript Applications, by Eric Elliot
- Professional JavaScript for Web Developers by Nicolas Zakas
3.6 ONLINE BOOKS
See Online Books
- List of Javascript books
- How JavaScript Works, by Douglas Crockford
- JavaScript For Cats, by Max Ogden (Free PDF)
- Eloquent Javascript, by Marijn Haverbeke (Free Online Version)
- Speaking JavaScript: An In-Depth Guide for Programmers, by Dr. Axel Rauschmayer (Free Online Version)
- JavaScript Essentials
- Oh My JS: The Best JavaScript Articles, by Azat Mardan
- Understanding ECMAScript 6, by Nicholas Zakas
- JavaScript Enlightenment
- You Don't Know JS: A JavaScript book series[ HIGHLY RECOMMENDED ]
3.7 VIDEO & AUDIO
3.7.1 VIDEO
BEGINNERS
GENERAL
- Javascript, the Good Parts, GoogleTechTalks, Douglas Crockford
- Douglas Crockford: The JavaScript Programming Language
- Vanilla JavaScript YouTube Playlist by Traversy Media
- ES6 Playlist by Traversy Media
- TreeHouse - Beginner’s Guide to JavaScript
- Modern JavaScript YouTuybe Playlist By NetNinja
- OOP in JavaScript | YouTube Playlist by NetNinja
- 10 Things I Learned from the jQuery Source, Paul Irish
- 11 More Things I Learned from the jQuery Source, Paul Irish
- Paul Irish, “Delivering the goods”
- Paul Irish, “JavaScript Development Workflow of 2013”
- JavaScript Scope Chains and Closures, by Adam Breindel
- Must-watch videos about javascript, video list curated by Sergey Bolshchikov
- Must-Watch JavaScript, video list curated by Matt Smith
- JavaScript Coding Tips, by Axel Rauschmayer
- Philip Roberts: Help, I’m stuck in an event-loop: How JavaScript actually works
3.7.2 AUDIO
3.7.3 AUDIO > PODCASTS 📻
- JavaScript Jabber
- React Round Up
- 20MinuteJS
- Kent C Dodds
- SyntaxFM
- StackOverflow Podcast
- The Web Platform Podcast
- Software Engineering Radio
- IEEE Computing Conversations
- Command Line Heroes
- CoRecursive: The Stories Behind The Code
- CaSE: Conversations about Software Engineering
- Code Newbie Podcast
- Three Devs and a Maybe
3.8 NEWSLETTERS
3.8 NEWSLETTERS
- https://justjavascript.com/ By Dan Abramov [ HIGHLY RECOMMENDED ]
- JavaScript Weekly
- A Drip of JavaScript
- Node Weekly
- ng-newsletter: The free, weekly newsletter of the best AngularJS content on the web
- Developer Tips by Umar [ HIGHLY RECOMMENDED ]
- ES.next News - The latest in JavaScript and cross-platform tools
3.9 DEVELOPERS
3.9 DEVELOPERS (TWITTER, BLOGS)
| DEVELOPER | BLOG | VIDEO CHANNEL | |
|---|---|---|---|
| Addy Osmani | Blog | ||
| Azat Mardan | |||
| Alex Castrounis | Blog | ||
| Aria Stewart | Blog | ||
| Ariya Hidayat | Blog | YouTube | |
| Asim Hussain | Blog | YouTube | |
| Axel Rauschmayer | Blog | ||
| Andrea Giammarchi | Blog | ||
| Angus Croll | Blog | ||
| Basarat Ali Syed | Blog | YouTube | |
| Béla Varga | |||
| Ben Alman | Blog | ||
| Ben Cherry | Blog | ||
| Ben Lesh | Blog | YouTube | |
| Brendan Eich | Blog | ||
| Christian Heilmann | Blog | ||
| Cody Lindley | Blog | ||
| Dan Abramov | Blog | YouTube | |
| David Flanagan | Blog | ||
| David Walsh | Blog | ||
| Dion Almaer | Blog | ||
| Douglas Crockford | Blog | ||
| Dean Edwards | Blog | ||
| Dmitry Baranovskiy | Blog | ||
| Dmitry Soshnikov | Blog | YouTube | |
| Dustin Diaz | Blog | ||
| Eric Elliott | |||
| Ilya Grigorik | |||
| Jake Archibald | Blog | YouTube | |
| Jeremy Ashkenas | Blog | ||
| John Resig | Blog | ||
| Juriy Zaytsev | Blog | ||
| James Coglan | Blog | ||
| John-David Dalton | Blog | ||
| James Padolsey | Blog | ||
| Kent C. Dodds (If you are learning React, you definitely want to follow this person) | Blog | YouTube | |
| Kyle Simpson | Blog | ||
| Lin Clark | Articles at Mozilla Hacks / Medium | ||
| Lucas Smith | |||
| Lydia Hallie | Blog | YouTube | |
| Michael Bolin | Blog | ||
| Nicholas Zakas | Blog | ||
| Pamela Fox | Blog | ||
| Paul Irish | Blog | ||
| Peter van der Zee | Blog | ||
| Peter Michaux | Blog | ||
| Rebecca Murphey | Blog | ||
| Remy Sharp | Blog | ||
| Rey Bango | Blog | ||
| Stoyan Stefanov | Blog | ||
| Tania Rascia | Blog | ||
| Thomas Fuchs | Blog | ||
| Oliver Steele | Blog | ||
| Umar Hansa | Blog | YouTube | |
| Yehuda Katz | Blog |
3.10 TOOLS
3.10.1 GIT
3.10.2 BUILD TOOLS / TASK RUNNERS / MODULE BUNDLERS
3.11 JAVASCRIPT COMPILED LANGUAGES
3.11.2 TYPESCRIPT [ UPDATED ]
- Understanding TypeScript’s type notation (Probably the best resource to begin with TS)
- TypeScript
-
[TypeScript Tutorial for Angular and React Developers Mosh YouTube video 52min ](https://www.youtube.com/watch?v=NjN00cM18Z4) -
[TypeScript Tutorial by Derek Banas YouTube video 49min ](https://www.youtube.com/watch?v=-PR_XqW9JJU) - Advanced TypeScript Tutorials by Basarat Ali Syed on YouTube
- ⭐ An interactive TypeScript tutorial for beginners
- Matt’s Advanced TypeScript workshop
- 🎙️ Podcast: Using TypeScript Like A Pro, Chris Krycho
3.11.1 COFFEESCRIPT
- CoffeeScript Official site
- Hard Rock CoffeeScript
- CoffeeScript: The beautiful way to write JavaScript, By Amir Salihefendic
TOOLS
VIDEOS
BOOKS
3.11.3 ELM


Maintainers
- Kostas Minaidis: GitHub / Twitter / StackOverflow / LinkedIn / CodeGrepper / PlethoraThemes
Contributors
A big thanks to:
- Mary Richelle for reminding me to update the Redux section and fix some broken links
- Peddi Anurag for spotting broken links
- Terence Grover for spotting broken links and suggesting new ones
- Richard Barnes for suggesting the video JavaScript the Hard Parts: Closures, Scope, and Execution Context.
Kudos to Dimitrios Michalakos for suggesting the Understand the Single Threaded Process & Event Loop section and providing me with the links.
Questions? Ideas? Please check out the Discussions section!